サイトのコンテンツやブログを書いていると「タグ」という言葉に引っかかります。
なに?
タグ?
僕も、「これ、どうすんの?って」なりました。
文章書いたりするのは、メールやワードで慣れていても、WEB上では少し勝手が違いますもんね。
この記事ではタグの使い方の中でも、見出しタグとリンクを貼るためのタグについて説明します。
見出しタグってなに?

「見出し」はサイトに限らず、文章を簡潔に分かりやすく伝えるために使います。
オンラインのコンテンツの場合には、「見出し」タグを使います。
この時に使うのはhから始まるタグになります。
hタグ(見出しタグ)を使うことで、ユーザーと検索エンジンが文章の内容を理解しやすくできます。
見出しタグを使うとCSSの設定によって、吹き出しのデザインや太字などに装飾が施されます。
ユーザーにとって、見出しがあれば、ささっと目を通すだけで大まかなな内容が伝わります。
検索エンジンは、見出しタグを使っている箇所が見出しであることが伝わり、概要を伝えられます。
ワードプレスのテーマやプラグインによっては、見出しのデザインやカラーを簡単に変えられるものもあります。
見出しタグの使い方とは?
見出しと言われても、把握しにくいかもしれませんので、具体的に見ていきましょう。
階層を持たせて使う
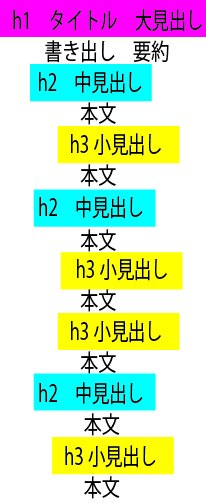
見出しタグには<h1>、<h2>、<h3>、<h4>、<h5>、<h6>の6種類があり、数値が大きいほど、見出しの大きさは小さくなっていきます。 これらを使い分けて、下の図のように文章に階層を持たせます。
見出しタグには回数の制限がありません。
ただ、タイトルである<h1>タグにはページの内容を表すキーワードやフレーズにするべきです。
使うのは原則1回。h1タグに含まれるキーワードはページごとによって違うようにすべきです。
h2タグ以下は内容を要約してものであるべきで、潜在患者がみてすぐに理解しやすいものにしましょう。
見出しタグは使いすぎでも、全く使わない場合でも、読みやすさの観点から言うとマイナスです。
普段から本を読んだり、他の人のブログやサイトを見るようにして、見出しの使い方を学んでおきましょう。
使う順番には気をつける
タグの順番には気をつける必要があります。h2→h3→h4の順番になるようにしてください。
見出しタグは文章の構造を表すために使います。
h4の下にh3を使うようなことはルール違反でもありますし、検索者が読みにくくもなりますので、順番に使ってください。 サ
イトの設定により、デザインが気に入らない場合は、CSSでデザインを変更して使うようにして下さい。
<a>要素とは?
アンカーテキストとは、<a>タグ内に記述するテキストのことで、WEBページ同士をつなぐことができます。
リンクのアンカーテキストには、リンク先のページに関連するキーワードを記述する必要があります。
そうすることで、そのページがどんなページであるかを検索者にも、検索エンジンにも伝えることができます。
例を挙げると、下の赤字部分がアンカーテキストです。
<a href=”https://yao-diet.com//”>大阪で唯一の腰痛専門整体院</a>
実際にリンクを作ると次のようになります。
リンク先が初心者を対象にしたアフィリエイトに関するページであることをユーザーに伝えることができます。
アンカーテキストは検索エンジンの評価要素の一つ
アンカーテキストも検索エンジンの評価項目の1つです。
有名な例でいうと、「出口」で検索してみてください。
検索順位1位がYahoo!になります。
これはアダルトサイトなど、年齢認証が必要なサイトで「あなたは18歳以上ですか?」の質問があります。
この質問に対して、答えのボタンが「入口(18歳以上)」と「出口(18歳未満)」がります。
それらのサイトの「出口」ボタンの多くがリンク先にYahoo!を選んでいます。
つまり、多くのアダルトサイトが「出口」ボタンのアンカーテキストを、「出口」としてリンク先にYahoo!を設定しているということです。
結果、検索エンジンがYahoo!を「出口」というキーワードで高い評価を受けていると判断して、1位にしたというわけです。
適切なアンカーテキストがSEO効果を高める
Yahoo!の例でわかるように、アンカーテキストはSEOに有効です。
しかし、キーワードをむやみに詰め込んでもダメですし、羅列だけでも評価されません。
適切な長さのフレーズにする方が評価は高いようです。
適当に内部リンクを貼るのでなくて、きちんとリンク元のキーワードを考えてアンカーテキストを使うことでSEOにも効果があります。
まとめ
見出しタグ、アンカーテキストは使い方がある。
きちんと使えばSEOに有効 ただし、これだけで上がるということではない