画像を取り入れることは、WEBページの内容を改善するためにも、SEO向上のためにも重要です。
文章では伝えきれないことや、ぱっと見でも注意を引くことができます。
グーグル検索エンジンは画像を認識するよう進化しているようです。
では、どうすれば画像の情報を検索エンジンに伝えることができるのでしょうか?
<img>で伝える画像の情報
グーグル様が画像の情報をどうやって判別しているか?
僕のワードプレスで説明しますね。仕組み的にはどれも同じだと思います。
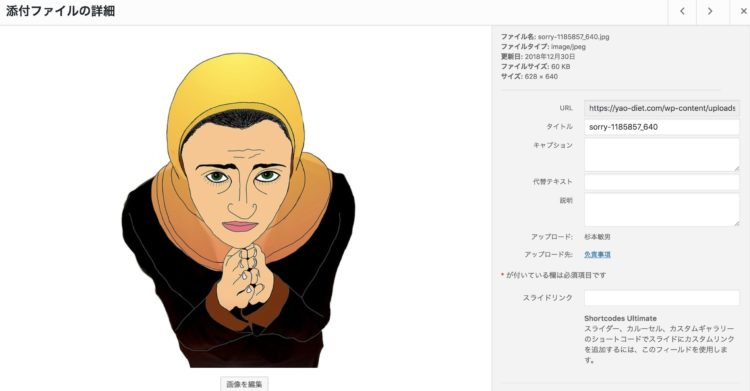
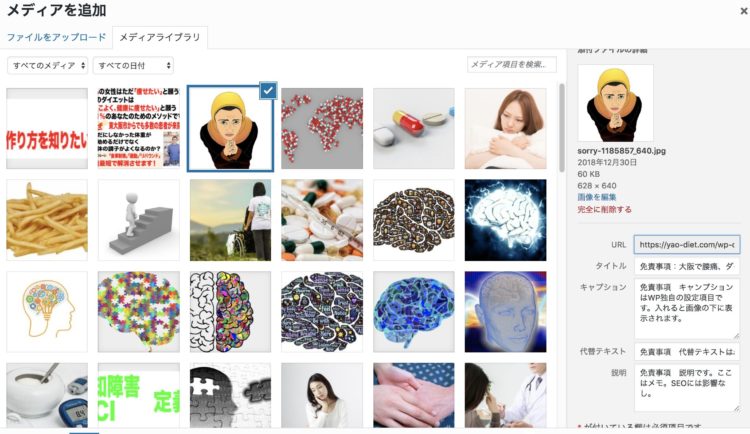
「pixabay」で以下の画像をダウンロードしてきました。 その時のファイルにつけられたタイトルが「sorry-1185857_640」なので、データをみると以下の通り。  画像ファイルを追加する前は、ブログの記事には当然何も表示されません。
画像ファイルを追加する前は、ブログの記事には当然何も表示されません。 
ちなみに「pixabay」の上の画像をそのまま入力すると「HTMLテキスト」では、以下のように表現され、なにも装飾されないまま、ブログへ追加されます。
””
この↑文字列には意味があります。一応は知っておいてください。ここからグーグルさんは、ブログで使った画像の情報を読み取ります。
<img class=
これは画像ですよ!ってことです。
align
画像の位置を表します。
特に気にしないなら、そのままで。
WordPressで画像を挿入する時、「添付ファイルの表示設定」で、画像の配置位置を選ぶ場合、何も選ばなければ、「alignnone」左ならleft、中央ならcenterなどと表現されます。
何もしなければ、上の例のように、alignnoneとなります。
””
src=””
””
画像にもURLが割り振られます。
知らないまま、どっかからパクってくると、すぐにバレます。気をつけて。(^。^)v
alt=””
少しわかりにくいですが『”』『”』が2つ並んでいます。
この間に代替テキストを入力します。
代替テキストの役割に関しては、後述。
「width」は「height」は画像の大きさを表すので、好きな大きさに編集すれば、変わります。
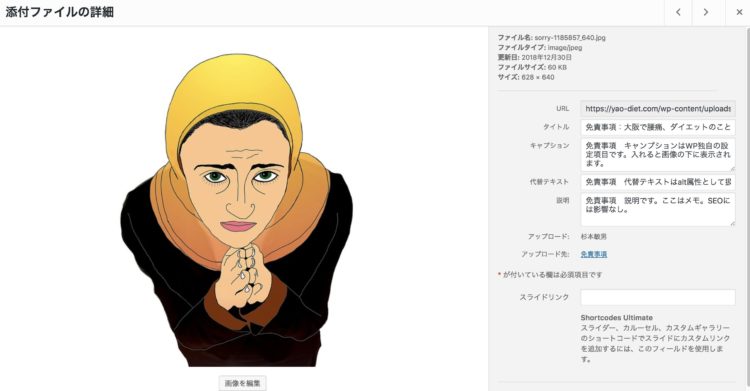
実際にテキストに情報を入力してみましょう! ここで、SEO向上のために情報を以下のように、入力してみます。
 こちらの画面でも
こちらの画面でも
同じことができます。

ファイルを追加すると何もなかったところへ、画像が現れます。

「テキスト」ではどうなってる?
画像に何も情報を入れない時は、下のようなテキストで表現されます。
このままだとSEOに対してマイナスです。
せめてマイナスをゼロにしましょう。
””
””
きちんと入れましょう。
” width=”326″ height=”332″ /> 免責事項 キャンプションはWP独自の設定項目です。
入れると画像の下に表示されます。
『alt=””』に『免責事項 代替テキストはalt属性として扱われます。きちんと入れましょう。』という文字が入ったのがわかりますか? 画像に情報を入力すると、「見た目」にはほとんど違いがないのですが、こんな風に「テキスト」が装飾されて、グーグルに見つけてもらいやすくなります。
じゃ、グーグルが評価している情報はどれなの?
実際にグーグルの画像を判断する精度もどんどん向上しているようです。
画像を評価する際に使われる情報は以下の通り。
画像を情報として捉えるポイント
”ポイント”
サイトマップについてもっと知りたい方はこちら!
WPの画像の「タイトル」、「キャプション」、「代替テキスト」、「説明」とは?
ポイントは下の4つ。
タイトル:ファイル名
キャプション:画像の下に表示されるテキスト
代替テキスト:alt属性(画像の代替テキスト)
説明:画像の説明 [/st-mybox]
タイトル
基本的には、アップロードした画像のファイル名です。
ややこしいのが、この『タイトル』は「title属性」ではないということ。
しかし、URLの一部として表示します。通常のサイトのアドレスを表現するURLと同様に、日本語より英語表記の方がいいかもしれません。 ワードプレスでは、タイトルを削除したり、空白のままだと、「メディア一覧」で「タイトルなし」で表示されます。
*「img要素(imgタグ)内のtitle属性」とは、に入る文字列となります。
これは、ネット上の画像にカーソルを当てると説明が出ますよね。
「ツールチップ」と言いますが、それです。title属性には「画像についての補助説明」という役割があります。
このtitle属性に入力された文字列は、マウスに画像を合わせた際にツールチップとして表示される文字列でもあります。

キャプション

「キャプション」はWordPress独自の項目で、設定するとうえの図のように画像の下に説明が表示されるようになります。テキストでは先頭に追加されています。
代替テキスト
代替テキストは『alt=””』に入る文字になります。
SEO対策では、検索エンジンは画像を読めないので、この「alt」はとても重要になります。
前述の「title」が画像の補助説明であるのに対し、「alt」は「画像の代替テキスト」の役割があります。
画像が表示されない場合などに、画像のかわりに表示されるテキストです。
説明
画像のメモです。検索者や検索エンジンのためでなく、自分のためのものなので、ほとんどSEOには関係ないです。
まとめ
以上が、それぞれの項目の違いになります。
最後にもう一度、簡単にまとめておきます。
- タイトル:画像データの名前 ファイル名です。英語の方がベター。
- 画像タイトル属性:img属性の「title」画像の補助説明で、「ツールチップ」に表示。
- 代替テキスト:「alt」要素。画像が表示されないとき場合の、文字、テキストとして表示される。
- キャプション:WordPress独自の項目。画像の下に出てくる説明文。
- 説明:自分用のメモ。
違いは以上です。
キャプションは使ったことがないです。
説明も普段は入れません。 タイトル、代替テキスト「alt」は適切に入力しておいたほうがいいと思います。
1つの対象物に対して、例えば車もの写真の場合、その画像が車の写真であること、車種、色なども認識しています。
だから「日産 青い車」と画像検索すれば、たくさんの「日産」の「青い」「車」の画像が検索結果のとして返されます。
一度、やってみてください。普段、何気なく検索してることが、感動に変わるかも。]]>